Mindful Belly
A 10 week solo project starting from finding a problem to devising and designing a digital solution. Mindful Belly can be described as the lighter and brighter IBS symptom and food tracker app. Helping Gastrointestinal patients find peace of mind and body through tracking and analysis of symptoms and foods.
Tools: Figma, Adobe Illustrator, and Procreate.
Role: UX researcher, Ux Copy Writer, Brand Designer, and UI Designer
Constraints: 10 week time span
Device: Designed for Android on Google Pixel
The Inspiration
Imagine tomorrow morning you wake up feeling nauseous. You don't feel good all morning but you push through it thinking it will pass. Until it doesn't and you are sick every morning for two weeks. You go to your doctor and eventually a gastroenterologist . They are no help and say that you probably just stressed out and if you wanted to investigate further it's going to cost you thousands of dollars and invasive procedures.
How are you feeling? Well I know I felt like crap. This was my story and I thought there must be a better way to do this. So I designed a better way. Welcome to my case study on mindful belly, the lighter and brighter GI tracker.
Research
The first question I had was is it just me? I needed to find out if this was a big enough issue to design a solution for. As selfishly as I might want this solution I needed to look at the broader picture and see if this is a problem in the first place. Unsurprisingly I found that it was.
Problem
Less than 20%of individuals with abdominal pain, bloating, or diarrhea consult a healthcare provider for evaluation and management of their symptoms. Two out of five of those individuals who did seek out medical care stated they were not satisfied at all. The primary reason being that they weren't taken seriously, were not helped, and left feeling more on their own
Solution
Find a way for patients to help themselves outside of medical care in a way that is safe and that will encourage, as well as empower patients to advocate for themselves.
How might we?
I wrote a How might we statement that I could reference and refer back to as I continued my research and design.
How might we help individuals with gastrointestinal symptoms sort through the ambiguity and uncertainty around their symptoms, treatment, and social norms within a digital space?
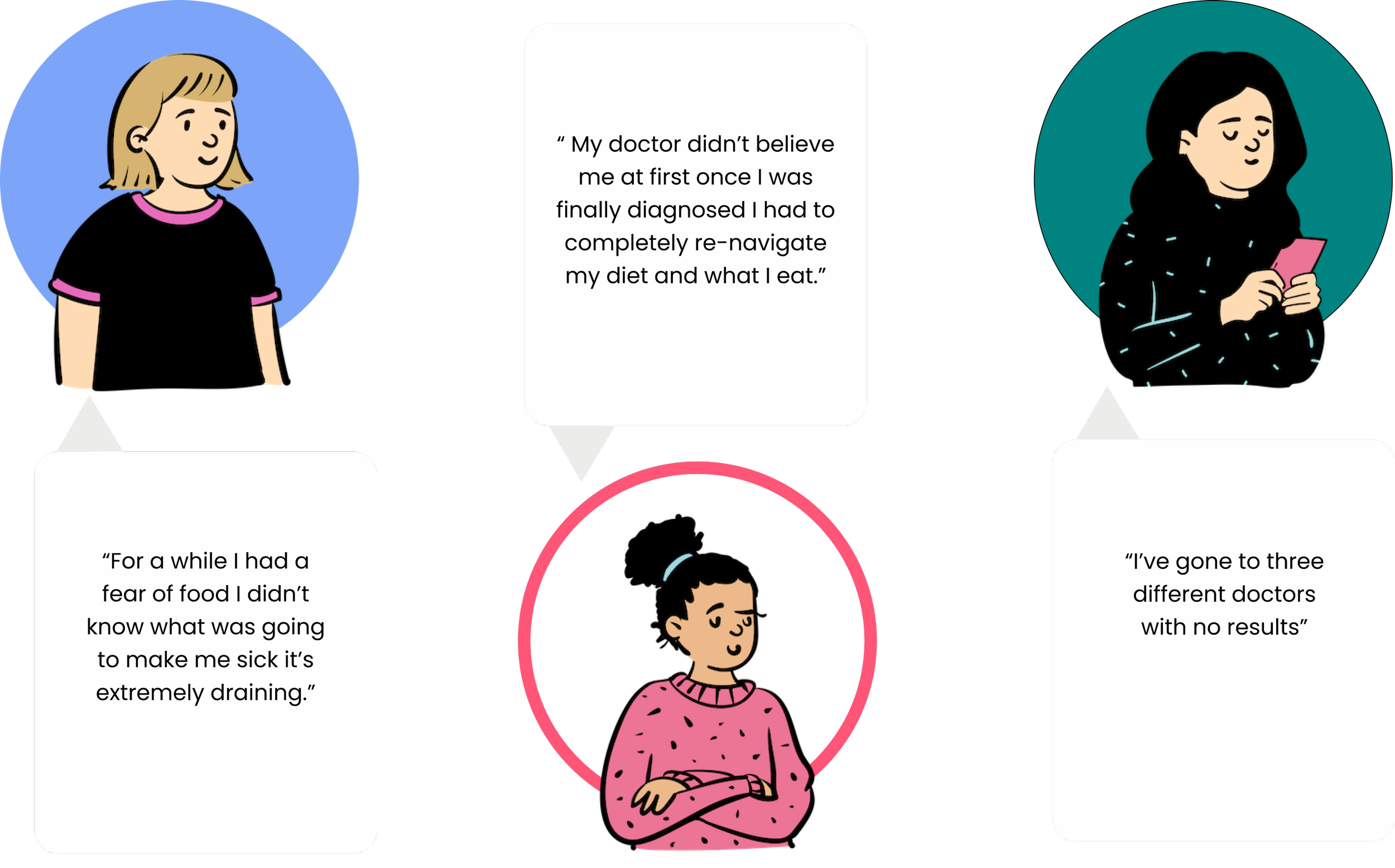
Interviews
Let’s start by asking some individuals with GI diseases....
I interviewed three different people with a range of GI diseases from a milk allergy to severe celiacs and they had a lot to say! I took everything they said and using an affinity map I divided it up into the three key research insights that I’ve listed below.
Research Insights
I decided to focus on solving the issue of understanding your body again. Why?
Under standing your body was one of the most talked about things in our interviews.
Its was one of the most confusing points in our interviewees journeys as its a process of trial and error
It’s achievable! We aren’t capable of solving the health care system or hand out cures but we can help individuals sort through the ambiguity of their symptoms.
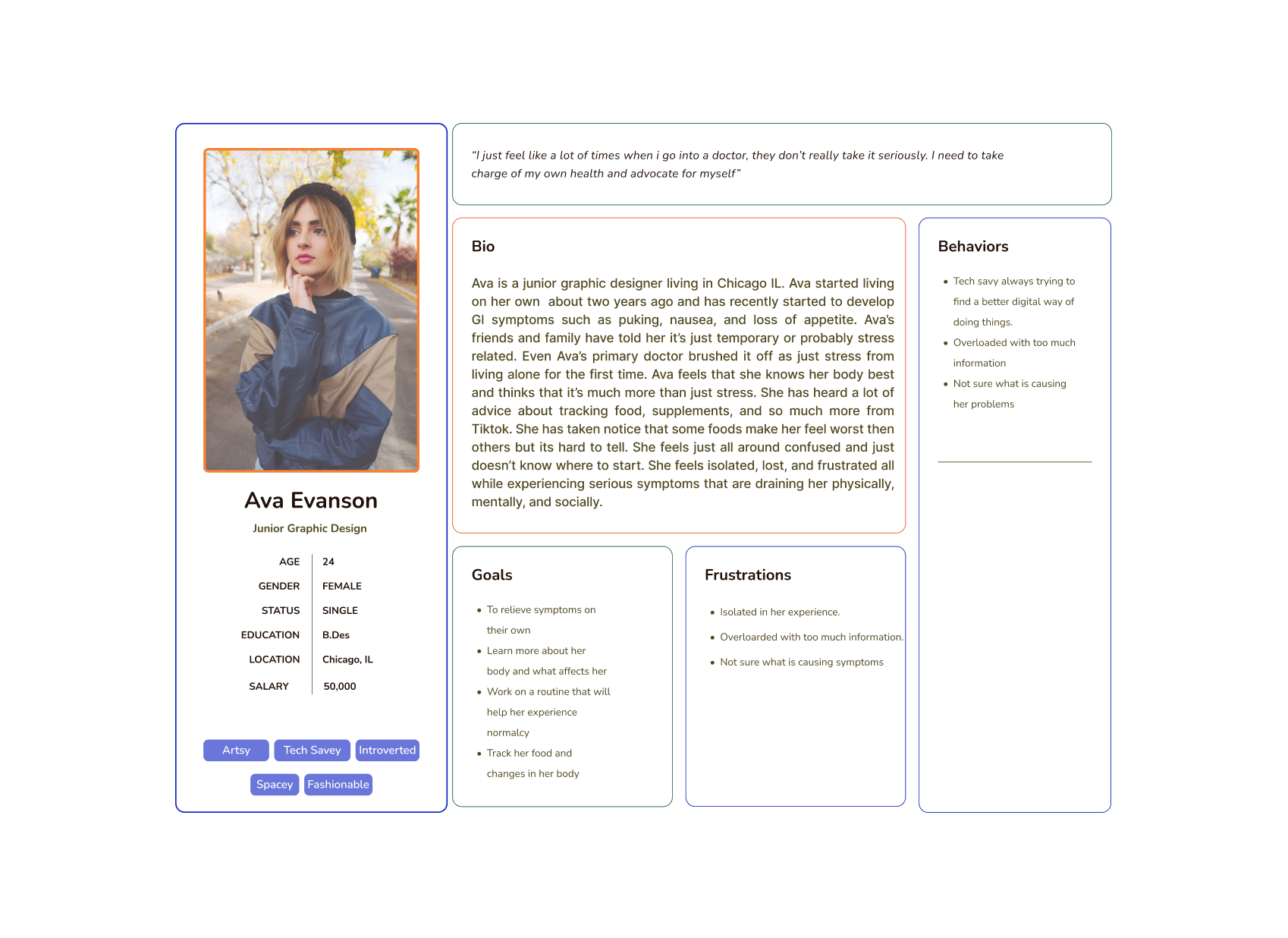
Meet Ava
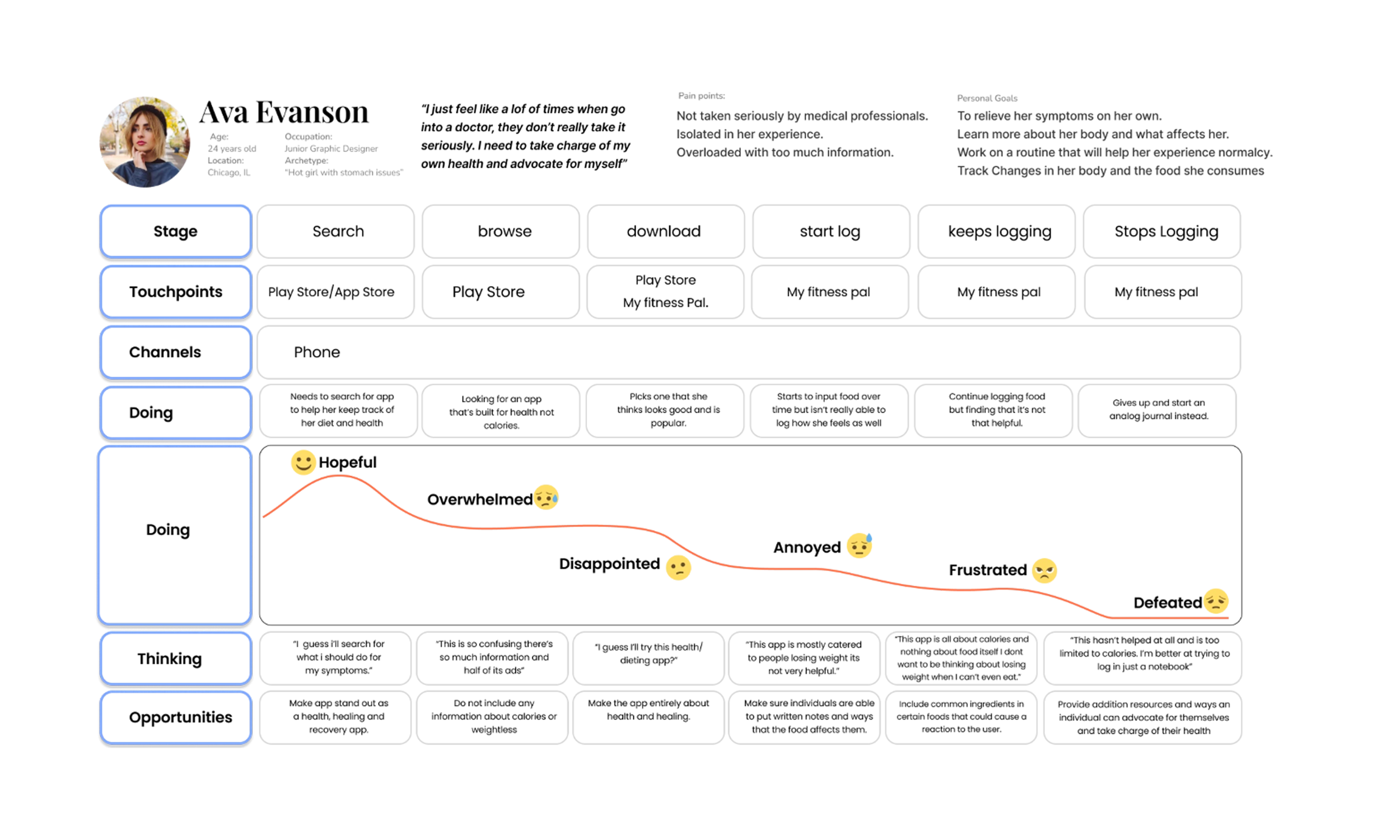
After gathering up all my research and interviews I made Ava to help me design. She is a summary of all my research and gives me a broader perspective on who to design for. After making Ava I imagined her journey of finding an IBS tracker that worked for her and made a journey map to help me design and address her pain points.
Competative research
While making Ava I did some competitive research to help build Ava’s journey map and understand whats on the market. In the journey map I focused in on Ava’s Journey with My fitness pals which is one of the first food/health app to come up during search. To sum up the results there wasn’t anything that catered to GI patients that wasn’t confusing, all encompassing, or more than a food tracker. While I show only the main 5 I downloaded probably 20 different health and food apps. All of these different apps catered to weight-loss, a very specific allergen, or was two confusing to navigate. None specifically catered to different GI patients and their various needs.
User Stories
I wrote some user stories for Ava to help me narrow down some features that would help Ava in her journey to a happier and healthier life. There were a lot so I linked them to another page.
Epics
After making my user stories I divided those up into epics and then I chose to focus on making a food/ symptom tracker with analysis. I went with this because its a common practice for GI patients and would help our girl Ava out the most.
Task Flow
I created a task flow to determine what flow would work best for our user Ava.
Time to Sketch
After going through the research process we found focus and a task flow to build. Now it time to study UI and start sketching out visual solutions. Below is all the initial sketch work and UI inspiration. After much sketching and inspiration research I landed on the final sketch below.
User Testing
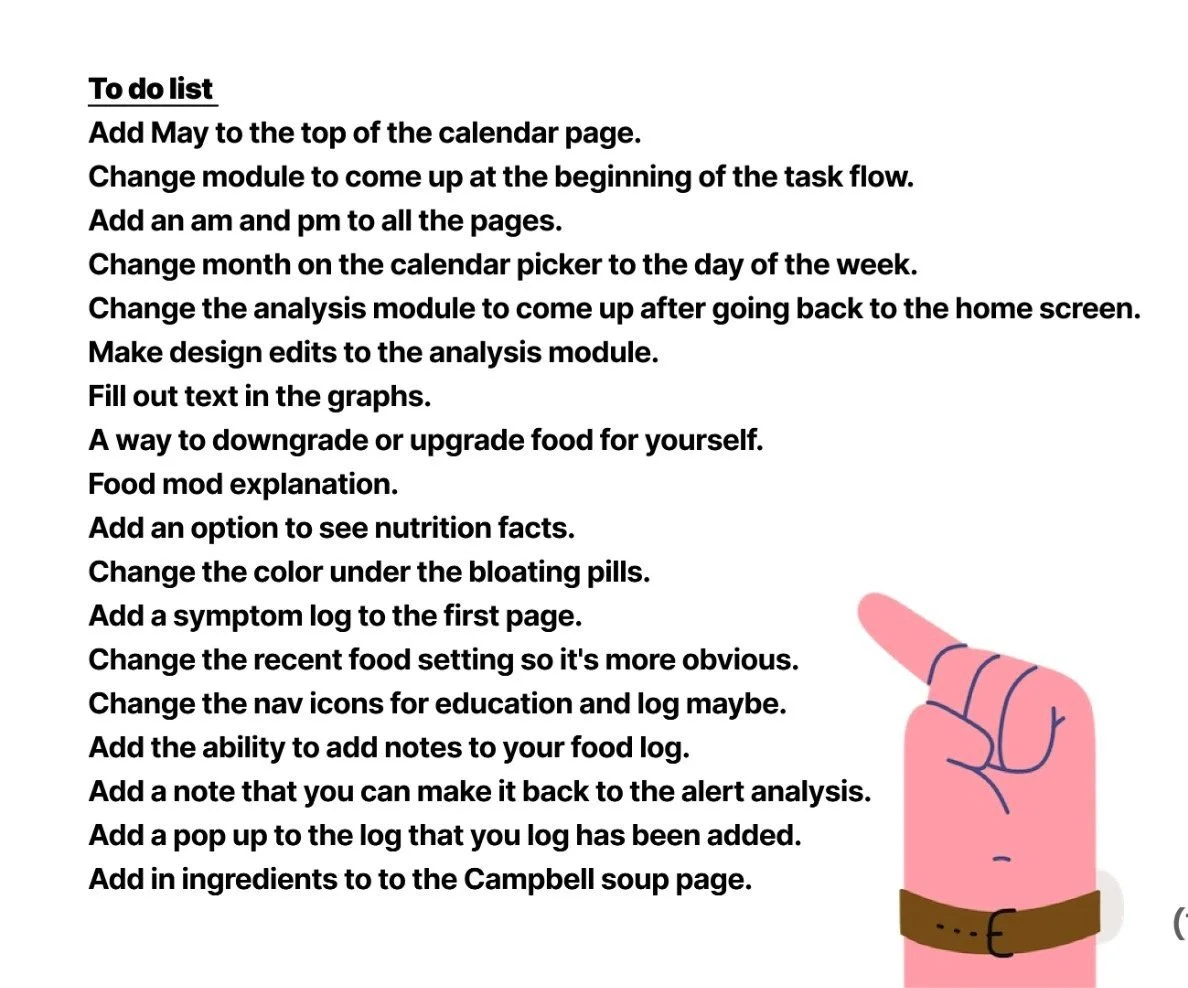
I made my first iteration of wireframes then did two rounds of user testing. After making an achievable list of to do’s, I made appropriate adjustments to the design before making a final design.
If you want to see more of my user testing process click the link below.
Wire Frames
After User testing this was the final design I landed on.
















Branding and Identify
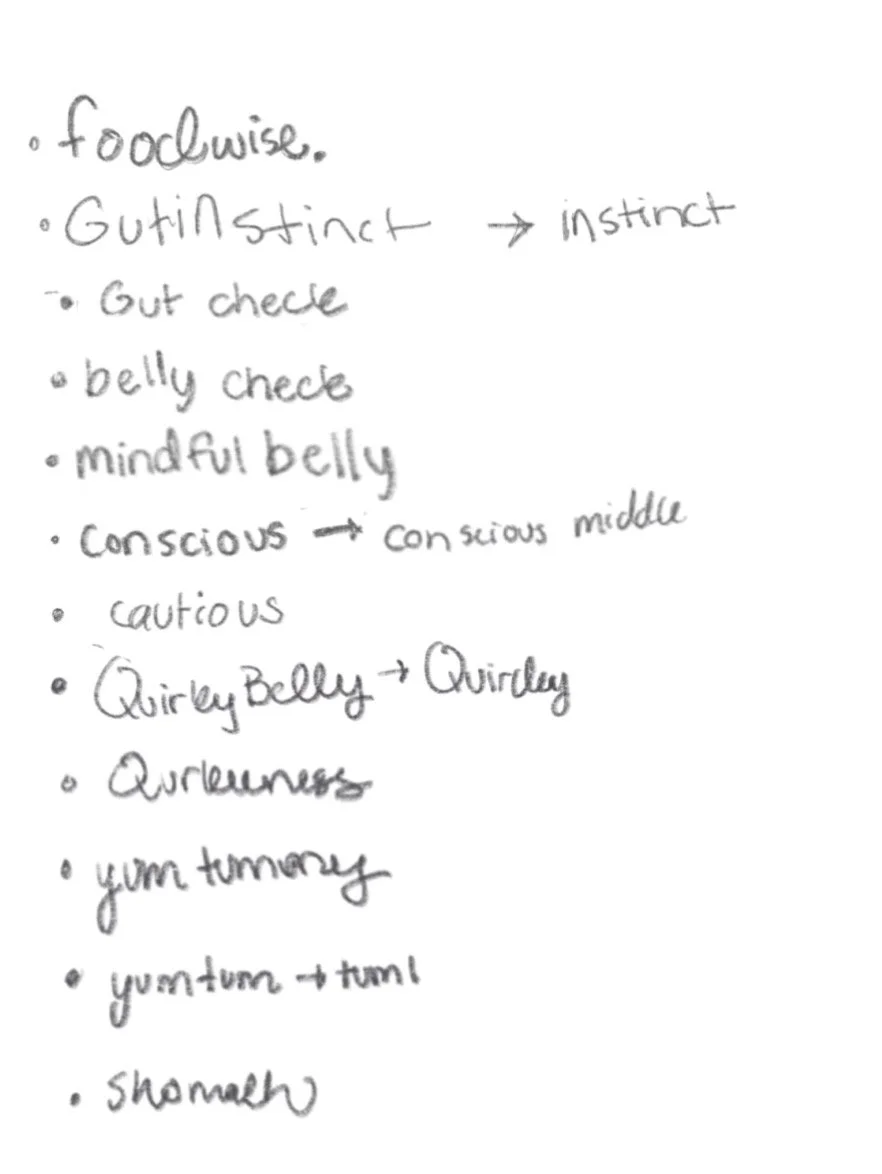
First let’s decide on a name..
First thing first. What are we calling this thing??? After many different iterations I landed on Mindful Belly. It fully encapsulates the meaning of the app and it also sounds fun and friendly which is what were looking for.
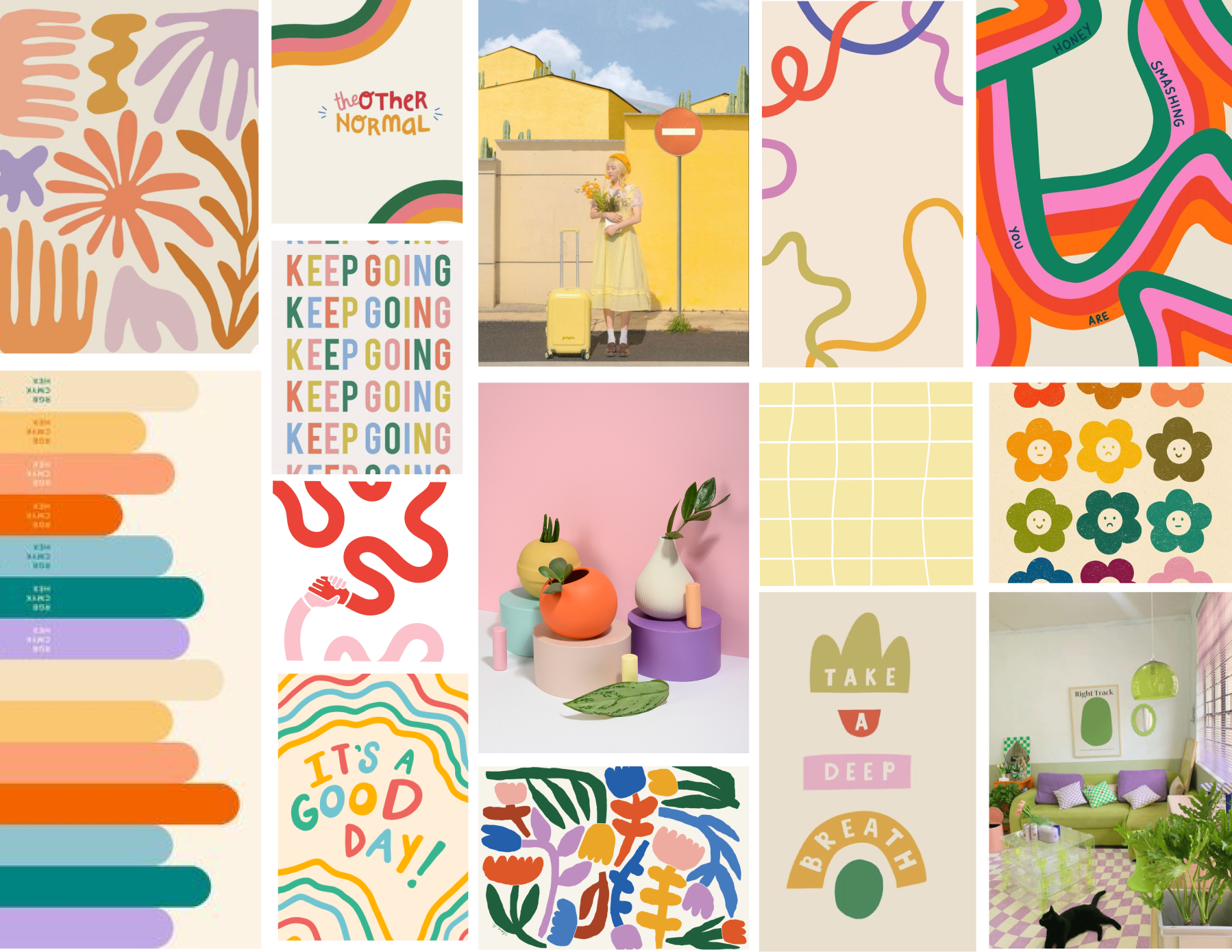
Let’s get Moody
I made a mood board to guide my design decisions and give the app personality. During our initial research we found that our users hated the sterile and dry nature of medical apps especially after having such bad experiences with the medical field. So Mindful Belly seeks a brighter and lighter look.
Mindful Belly
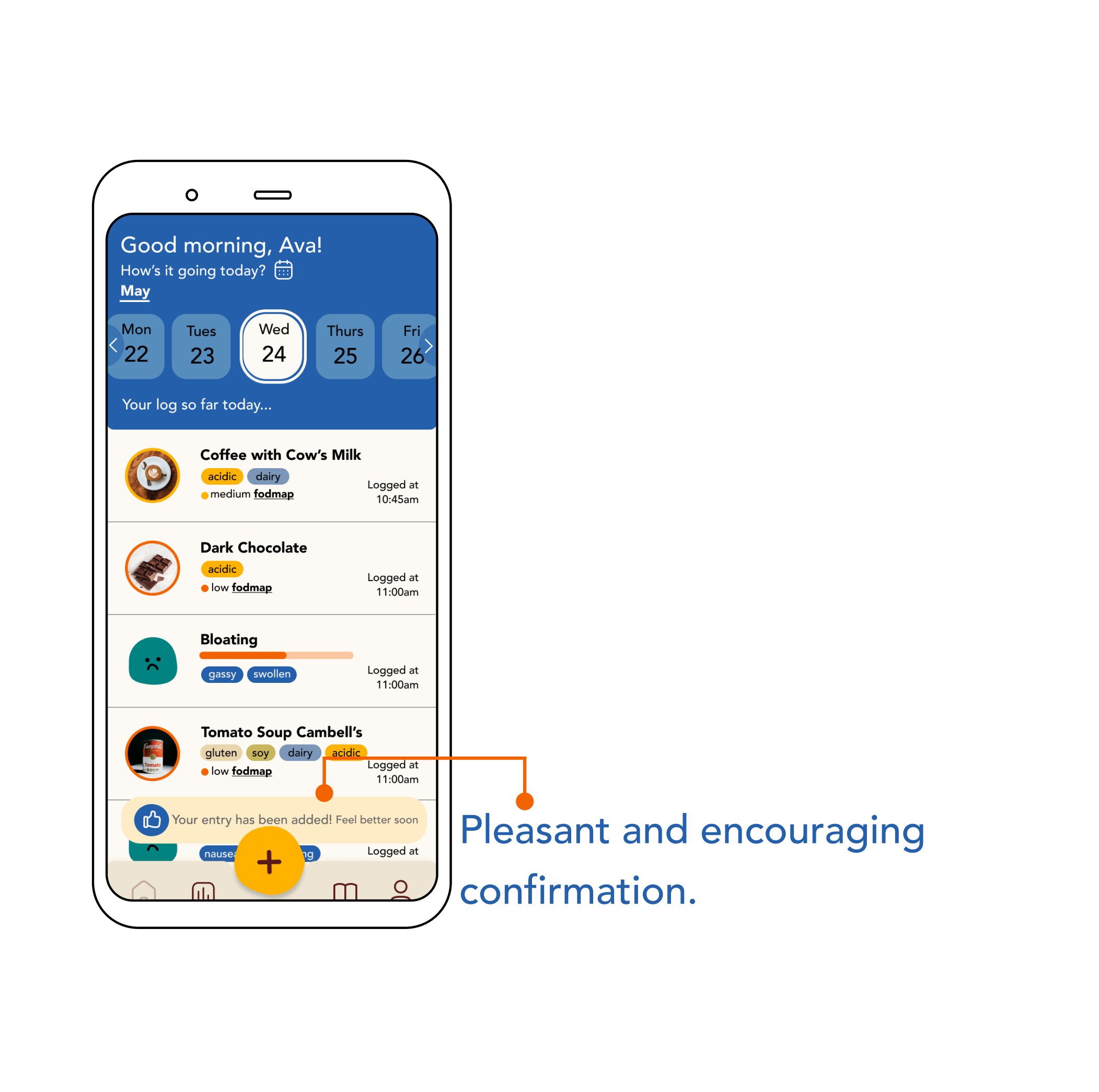
Mindful Belly is a new and encouraging app that looks to break the typical sterile and dry nature of health apps to encourage their young users to come back over over again.
Encouraging
Positive
Optimistic
Warm
Light-Hearted
Logo
Then we needed a logo so I got to work sketching on Procreate to create something to match the brand. So this….
Became this…..
Then that inspired this our app icon.
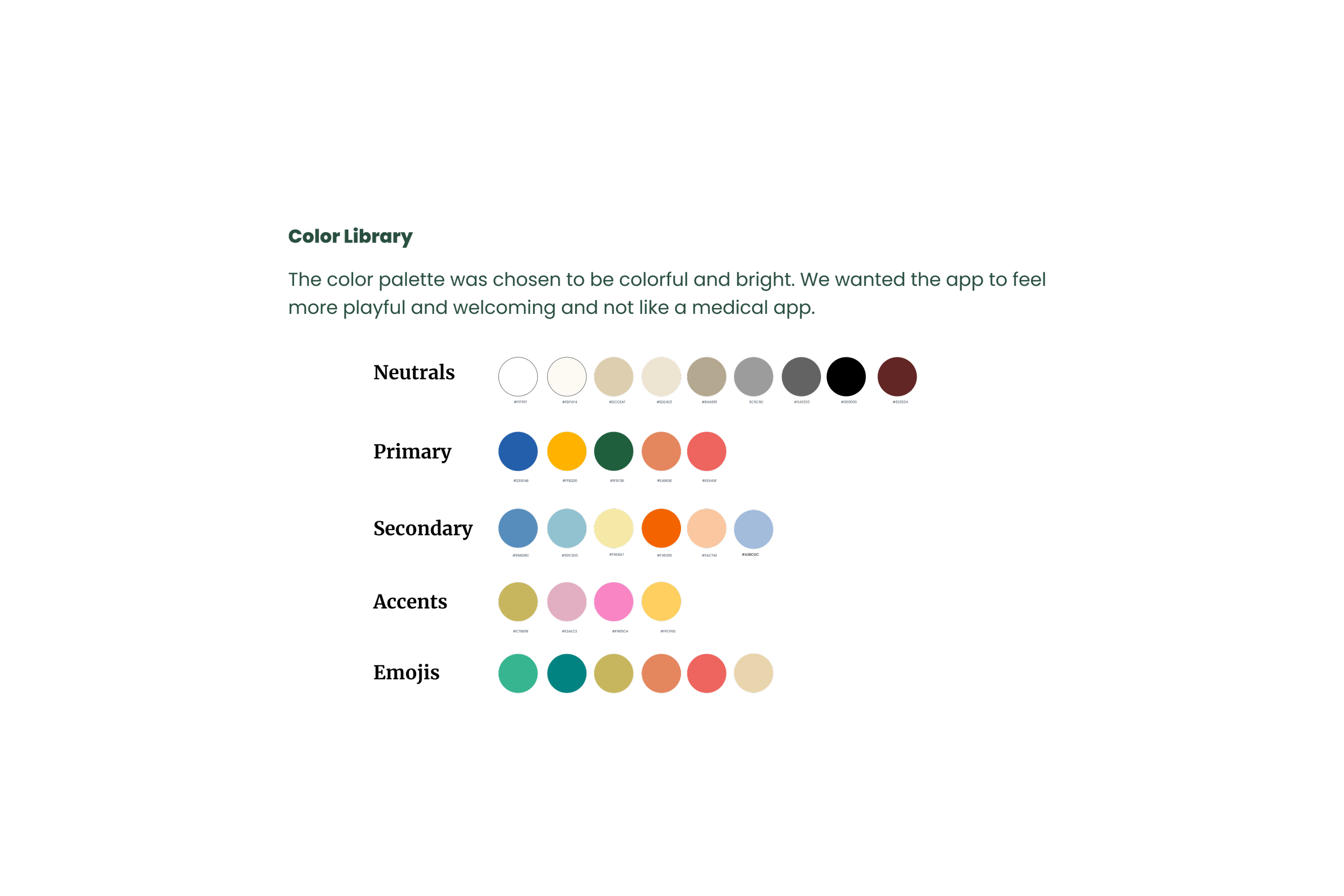
Brand Guide
I made a comprehensive brand guide that encompasses the design guideline so I can keep on task with the look of the product.
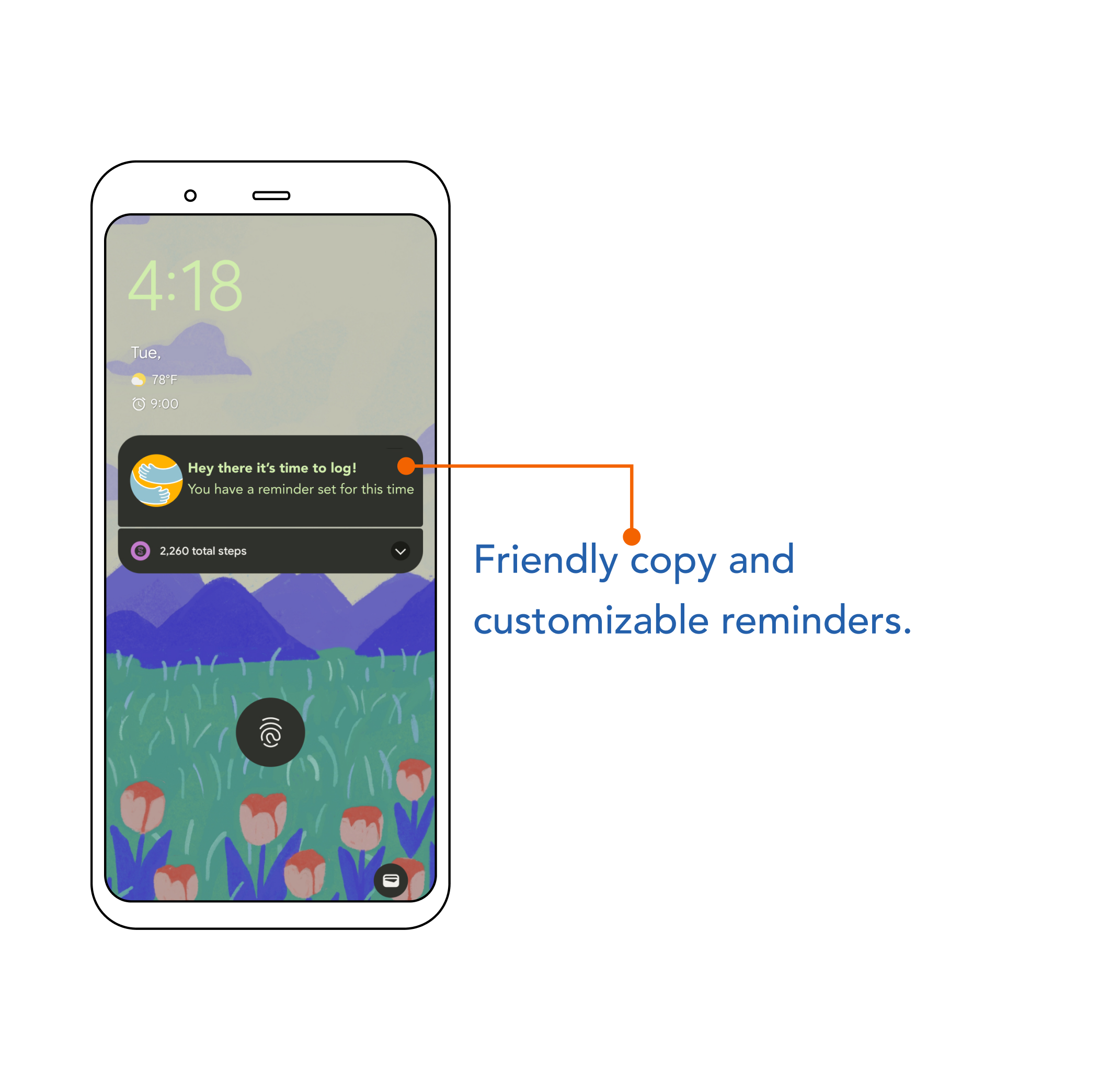
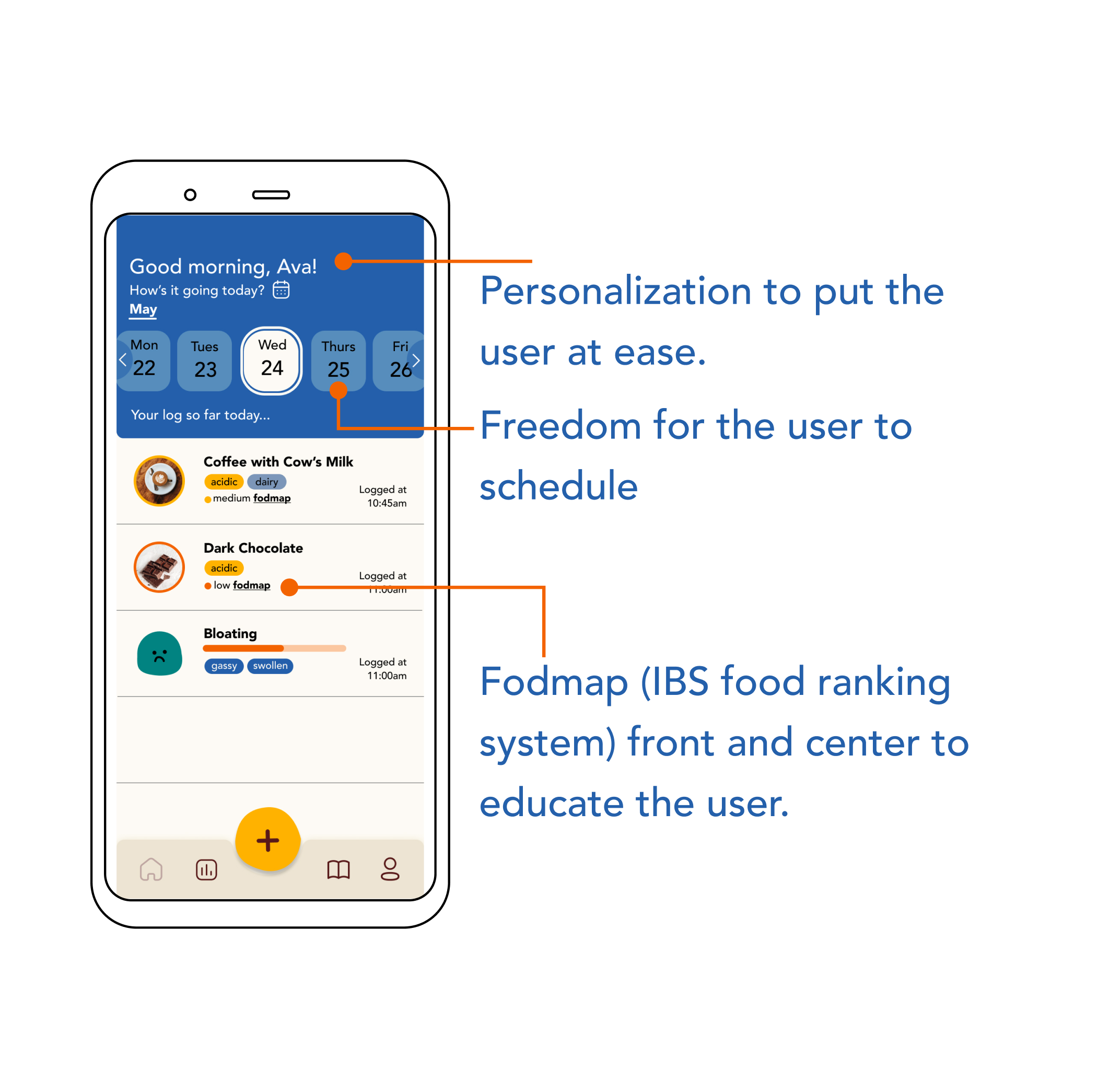
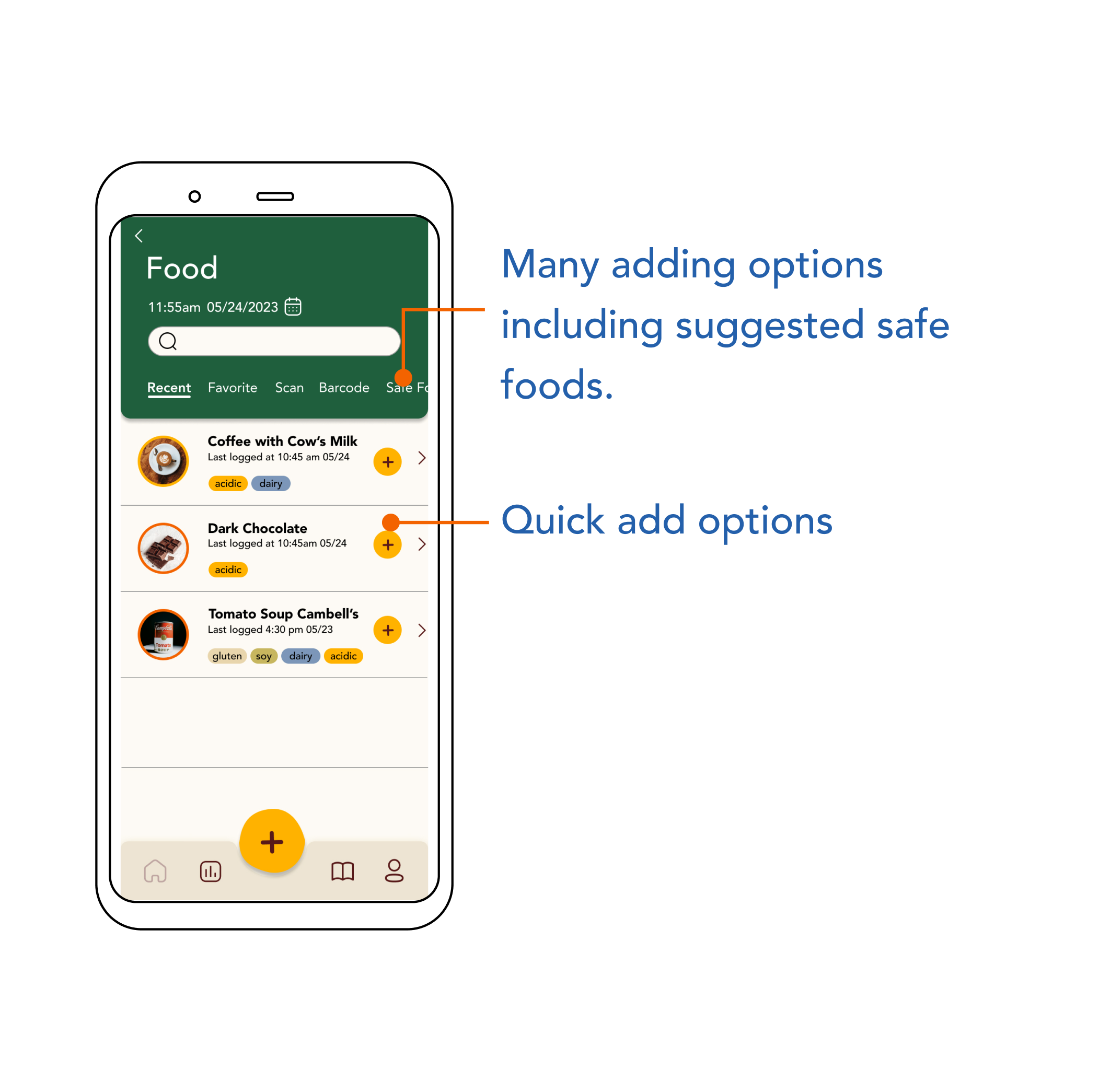
UI Breakdown
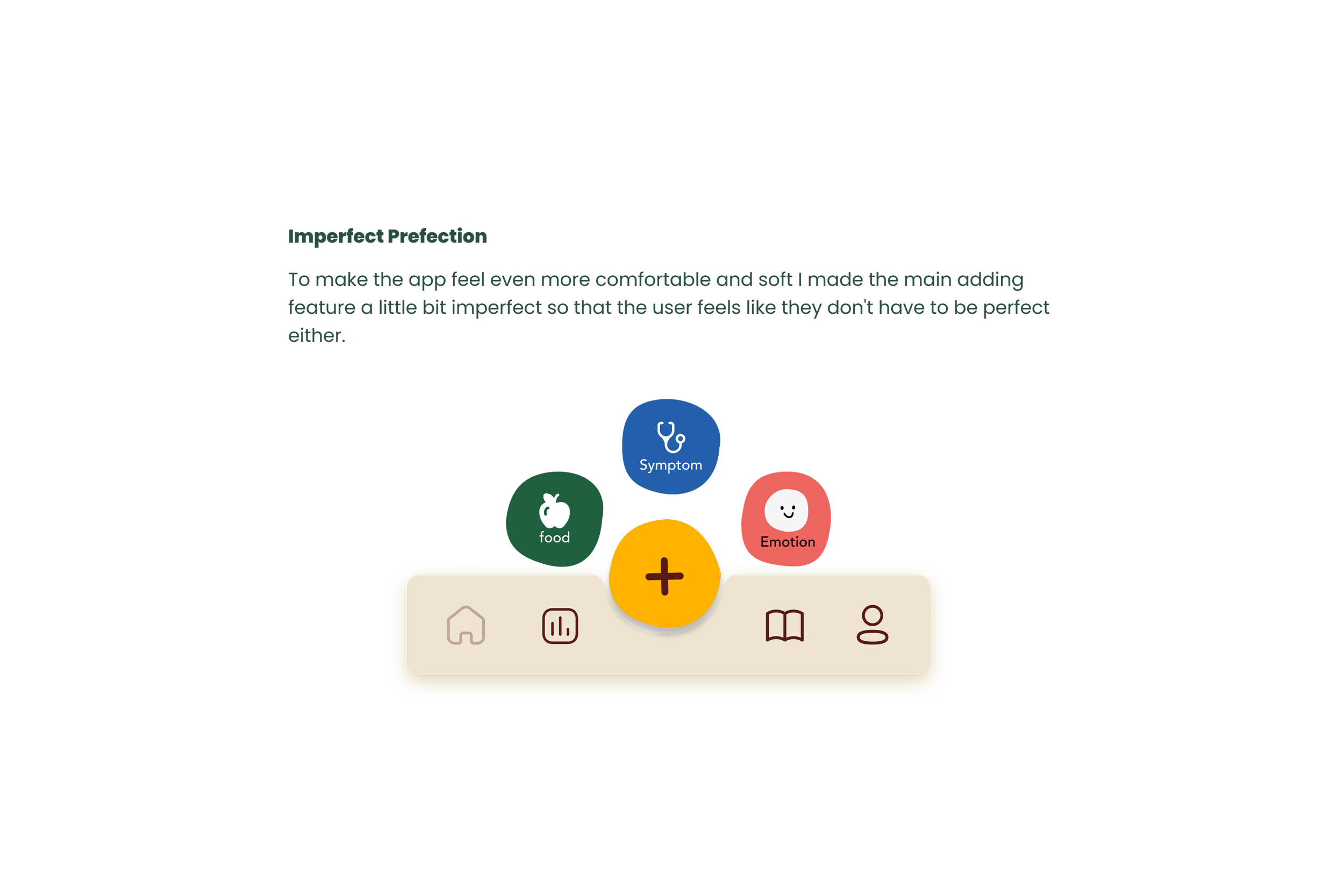
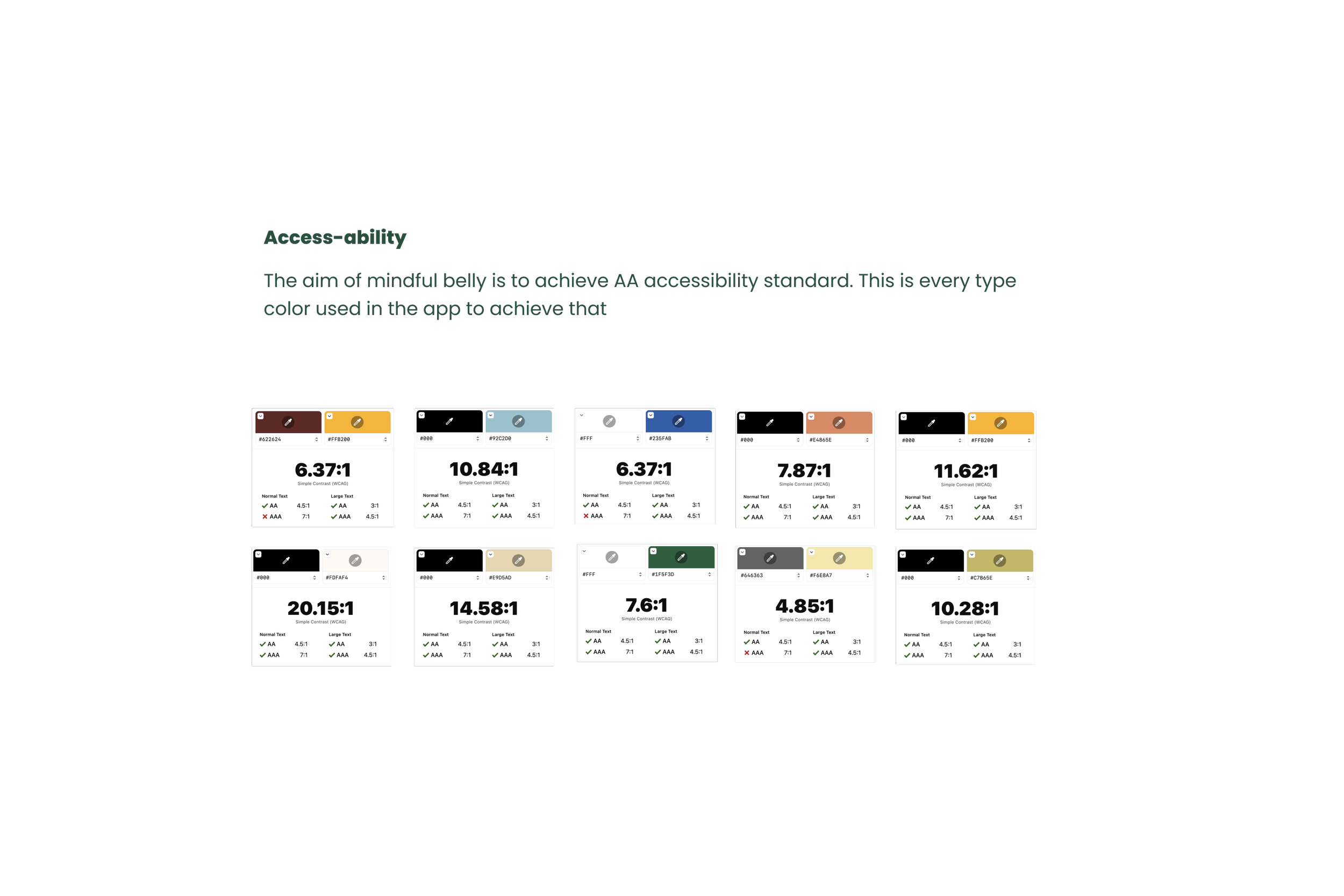
Like any design every Atom, Molecule, and Organism had a decision based on my research. I laid out the main and most interesting UI features I implemented to explore.
Full UI Library
I made a whole extensive UI Library to guide any other designers in making pages and designs for Mindful Belly. It's way too big to put here though if you want to check it out click the link
Final Design Desicisions
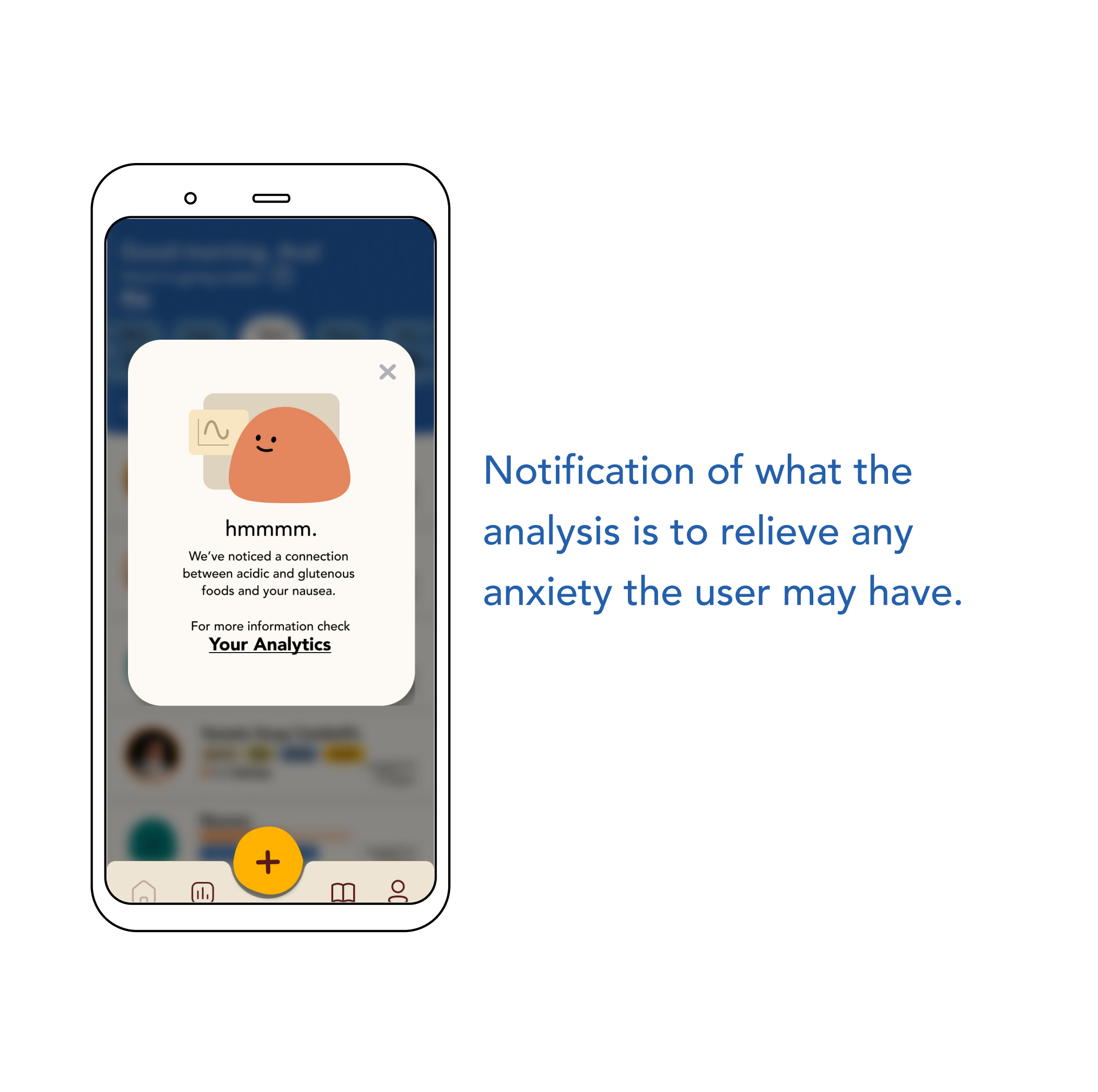
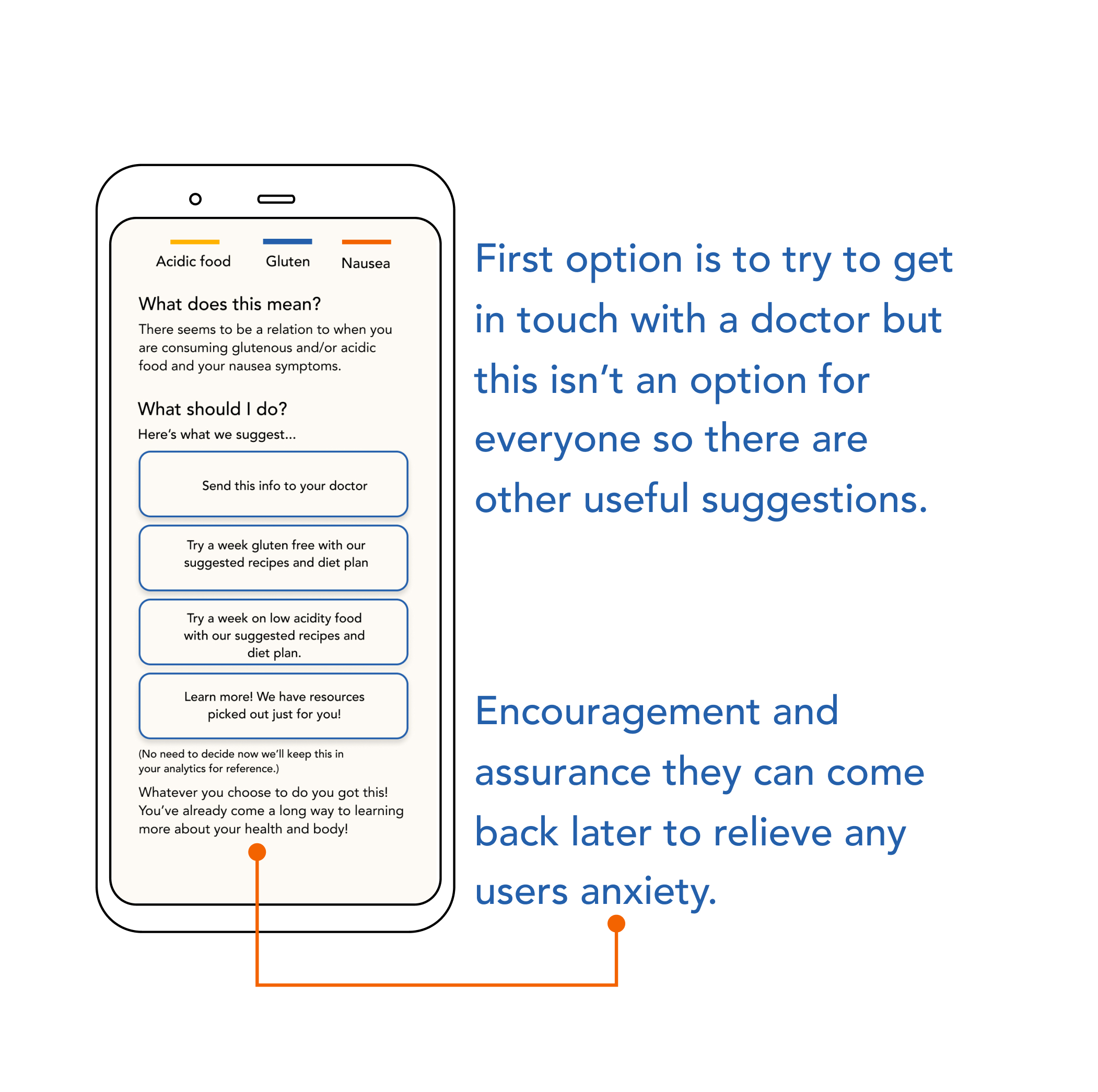
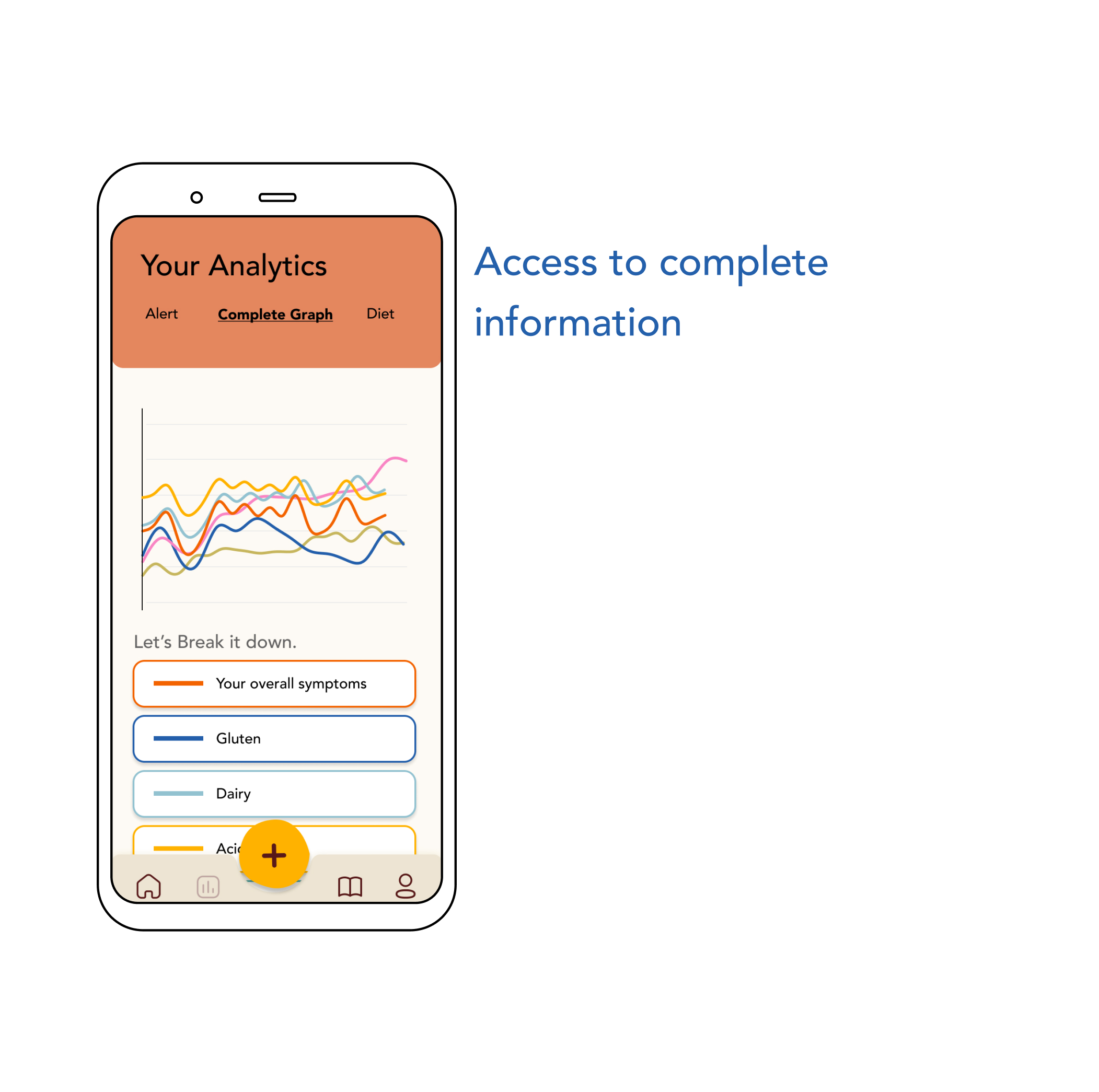
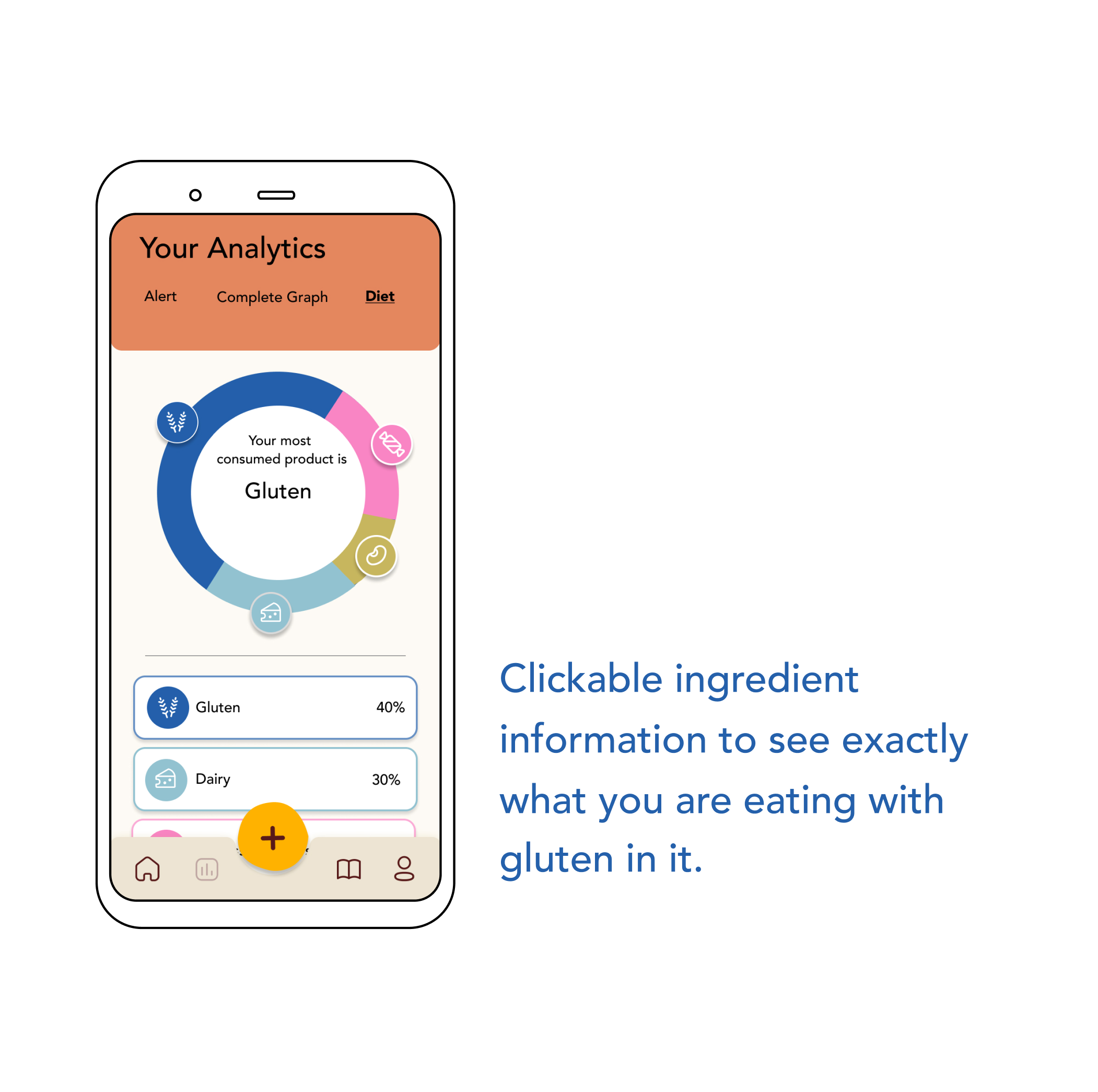
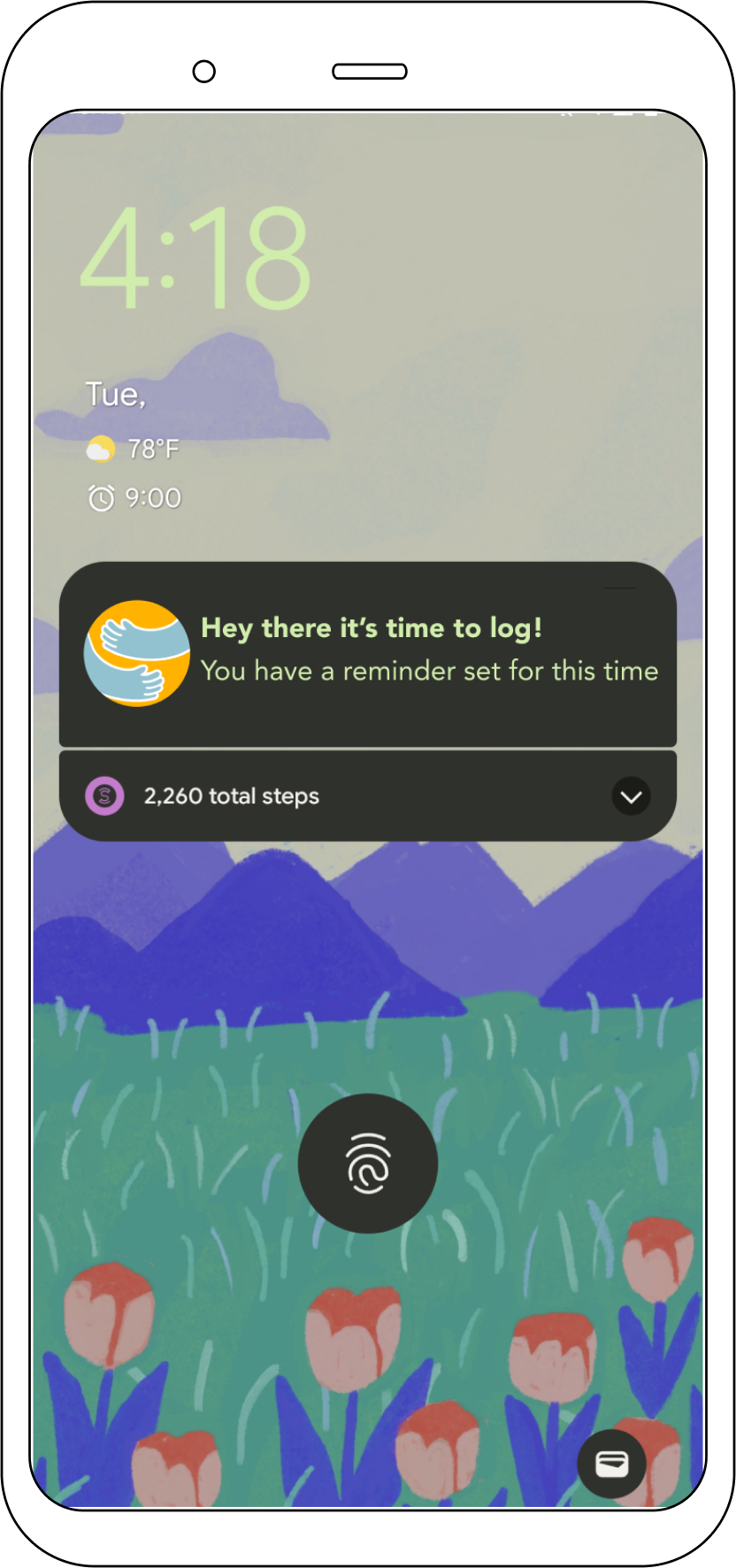
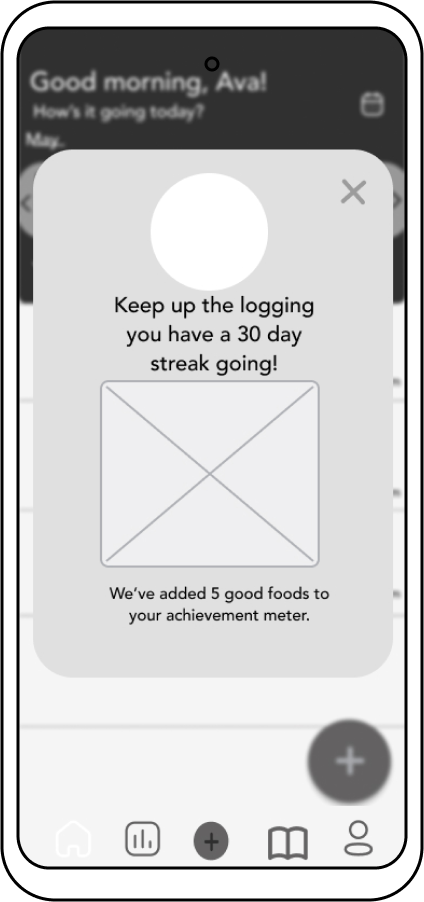
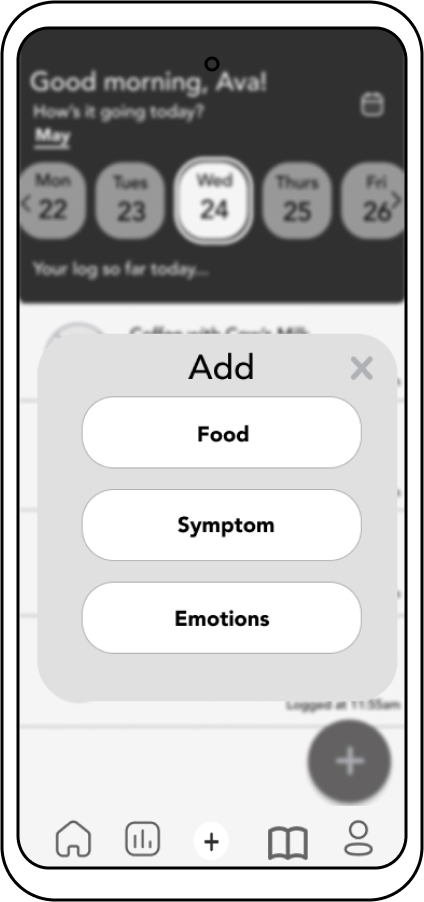
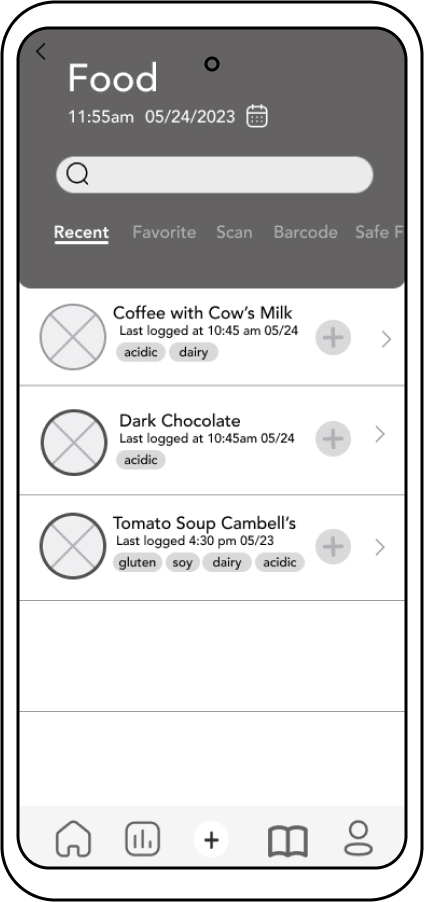
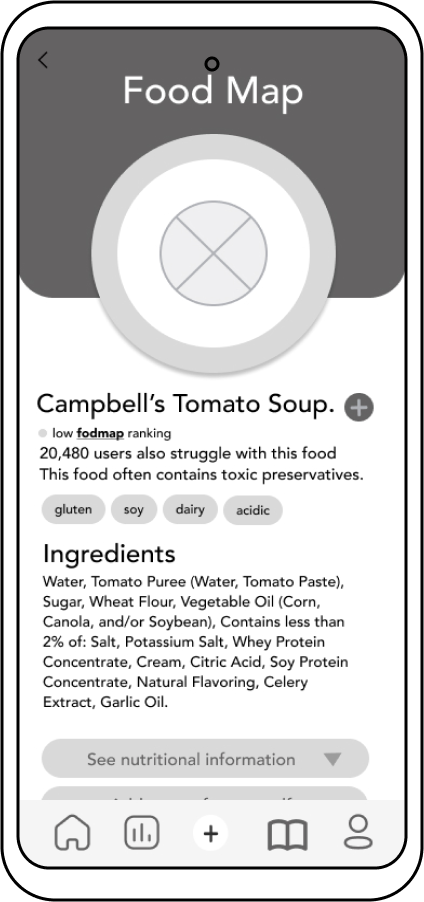
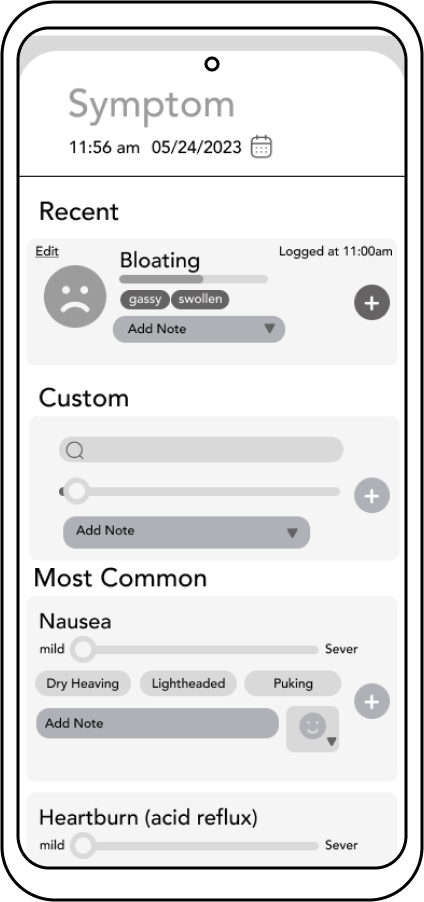
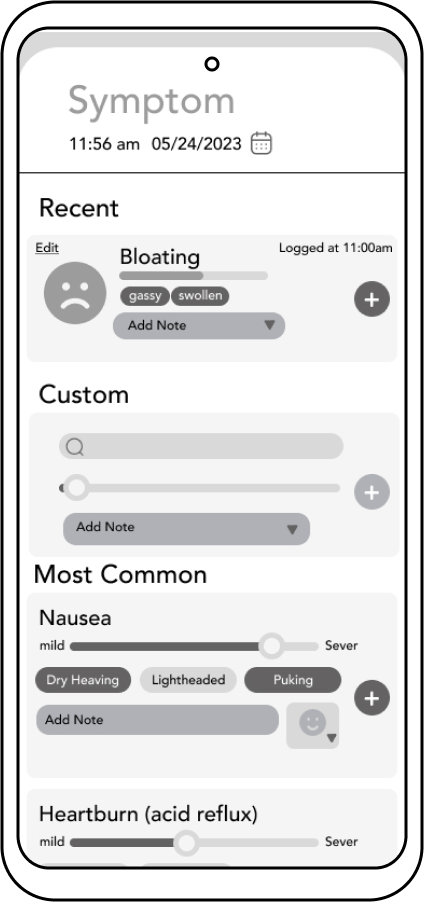
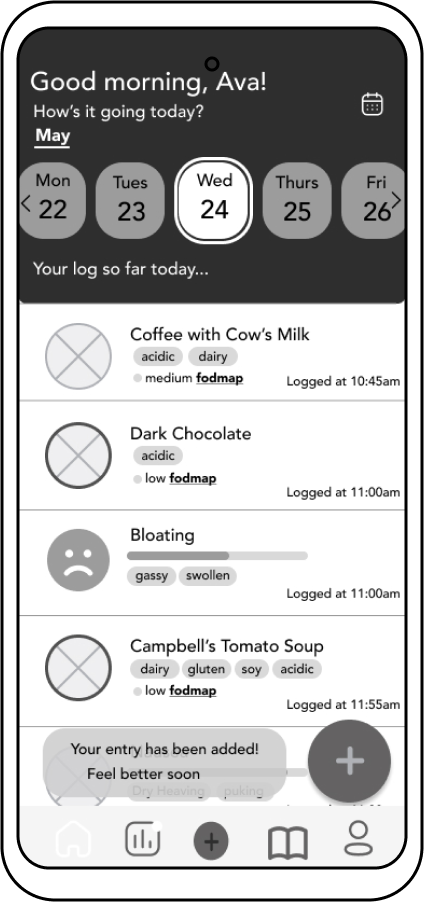
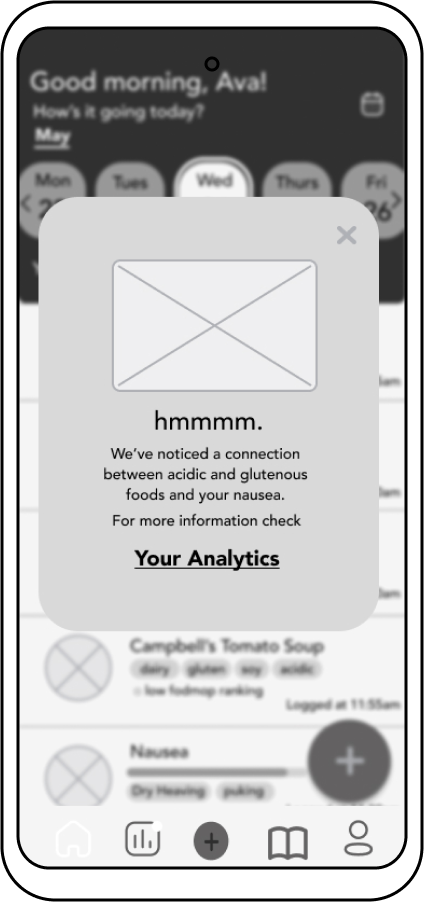
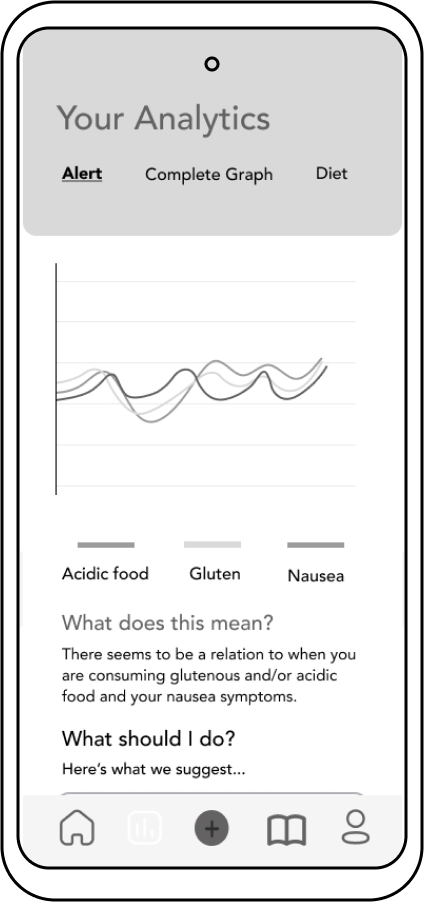
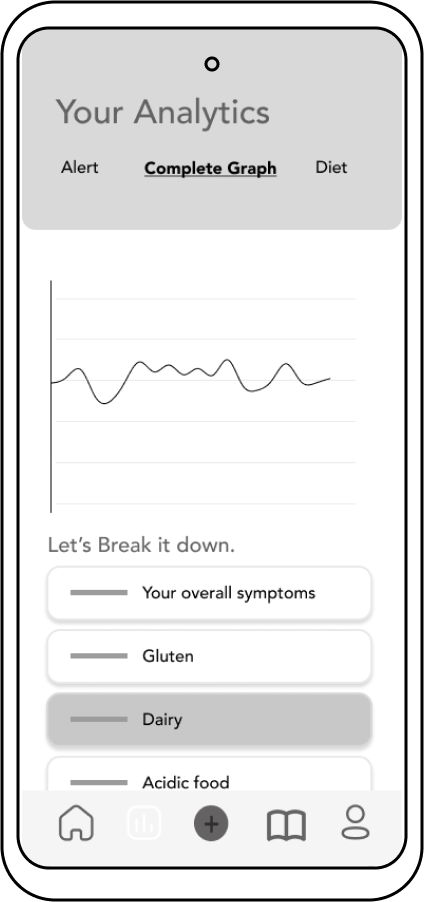
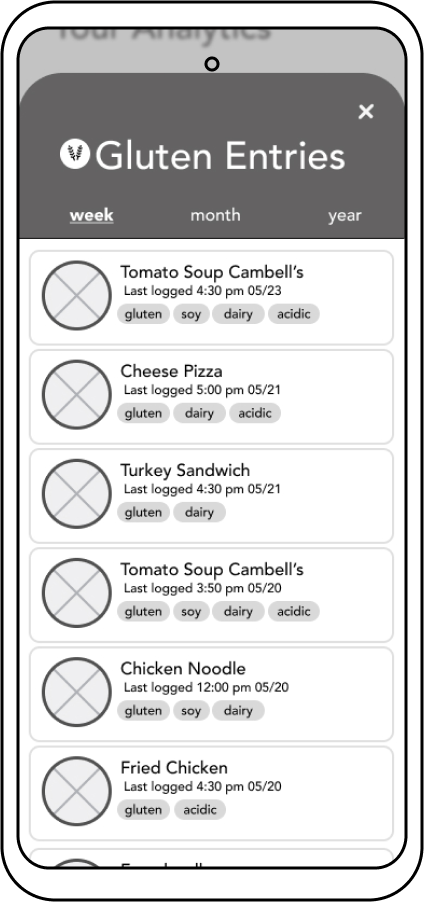
Final Prototype.
Improvements still to be made.
Building out the emotion tracker and rounding out a diet plan and education flow. I designed out the flow that was most useful for our user but there were other flows that would help our user. I would love to ideate and build out those flows for a more full and encompassing app.
Building a dark mode. Even though the app is visually accessible it still might not be accessible for people with anxiety or autism due to its bright colors. A dark mode would fix this problem.
Looking into other platforms such as Google Home or Siri.
Talk to some doctors! Due to the constraints of this project it was not possible to get in touch with medical staff to get the inside scoop of diagnosis. The best I could do at the time was get in touch with the patients.
Key Learnings
The process of UX design and the in depth nature of it. It's very different from the quick and messy process I’m used to in my previous design work.
Communication and research phases. I’ve always been a visual person over anything else and having to craft detailed stories and explanations for others to understand was difficult.
Unexpectedly, this project taught me a lot about different GI diseases, symptoms, and treatments. Small things that I have started to implement into my everyday life.
Thanks
Thanks
Like what you’re seeing?
Check out some more of my projects.